WordPressでブログ書いたら、いろいろな端末で表示チェックはした方がいいですよブロガーの皆さん!
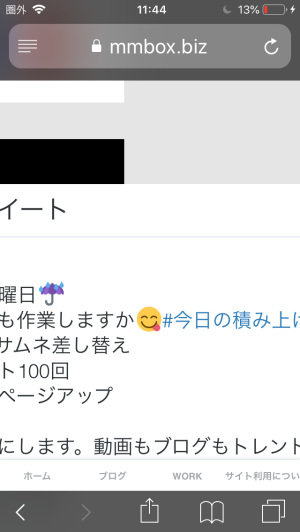
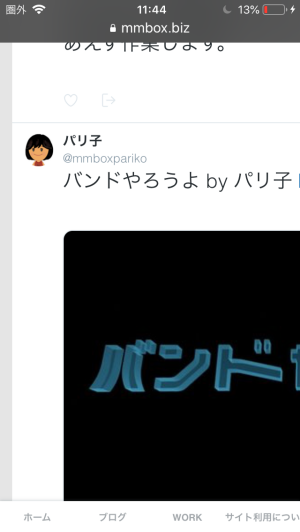
先日このブログに、Twitterの埋込みをしました。パソコンとAndroidのスマホで美しいレイアウトでしたのに、iPhoneで開いてみたら、Twitterの 埋め込みが右にびろびろ〜〜〜っとブロックの枠をはみ出していました。


素人ブログならまあいいか・・・と思うところですが、プロなので、これは恥ずかしい!!今は修正しましたが、参考までに対処法をのせておきます。
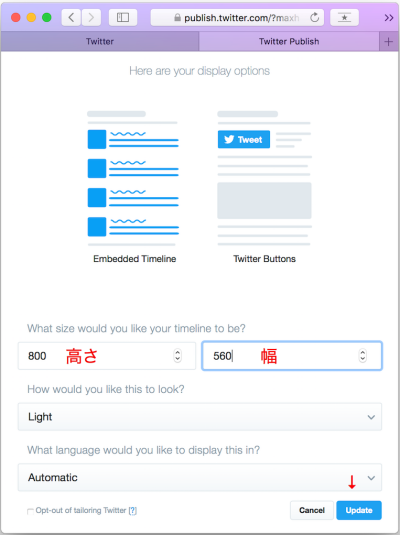
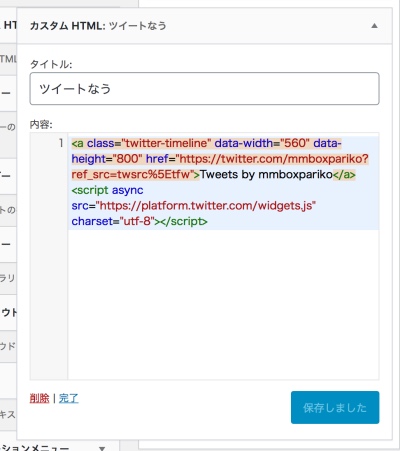
幅を560に設定
%指定とか幅400とか500 いろいろ試してみましたが、560にしておくと、Twitterから読み込まれたYouTubeの画面がバランスよく表示されました。なので、TwitterにYouTubeリンクが多い場合はチェックです。
パソコンや、Android系のスマホでは、幅指定せずとも適正に表示されましたが、iPhone6では、幅を指定すると対処できます。%は、98%とか100%で試したところダメでした。
幅560でレスポンシブ(いろいろな端末に最適に表示される)と思います。
(例外がでたら、その都度対処します。)
このページをご覧になっている方はすでに埋め込みのやり方ご存じと思いますが、知らない方の為に、Twitterの埋込方法も書いておきますね!
ブログに、Twitter を埋め込む方法
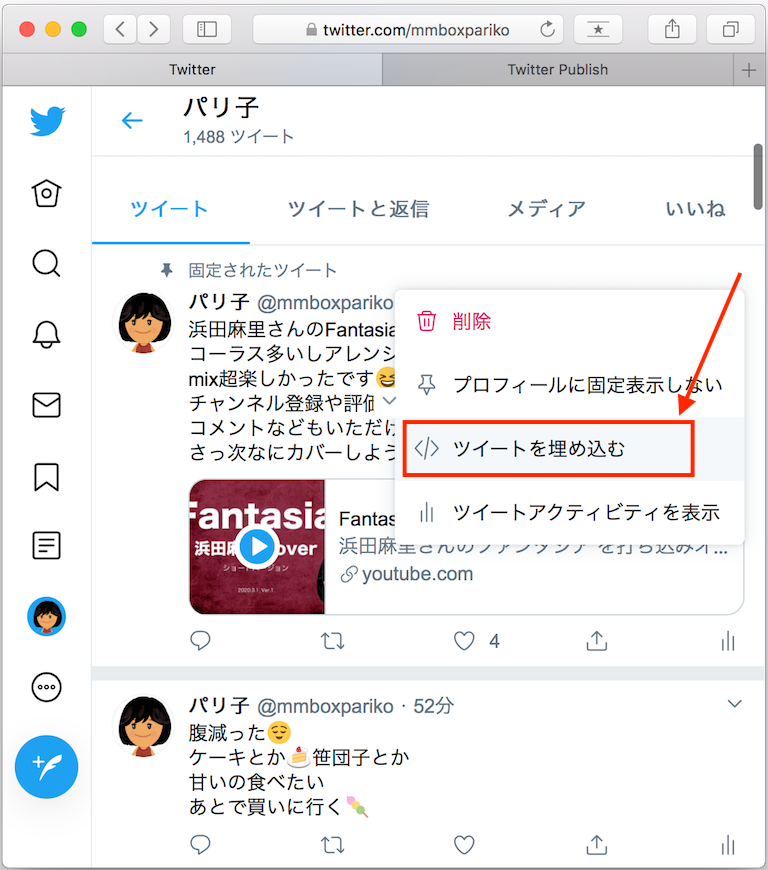
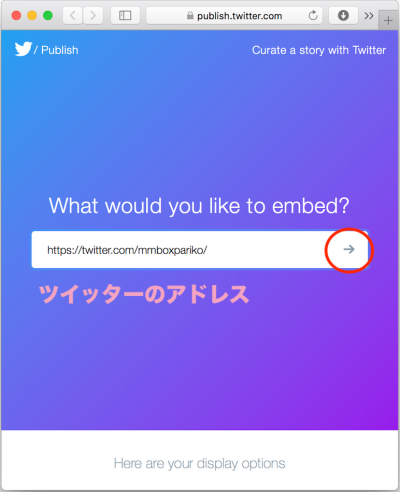
今回は、ツイートのタイムラインがスクロールでみれるタイプの作成方法です。まず、埋め込みたいツイートからコードを取得します。
図の矢印付け根あたり押すと、ツイートを埋め込むの表示が出るのでクリック。





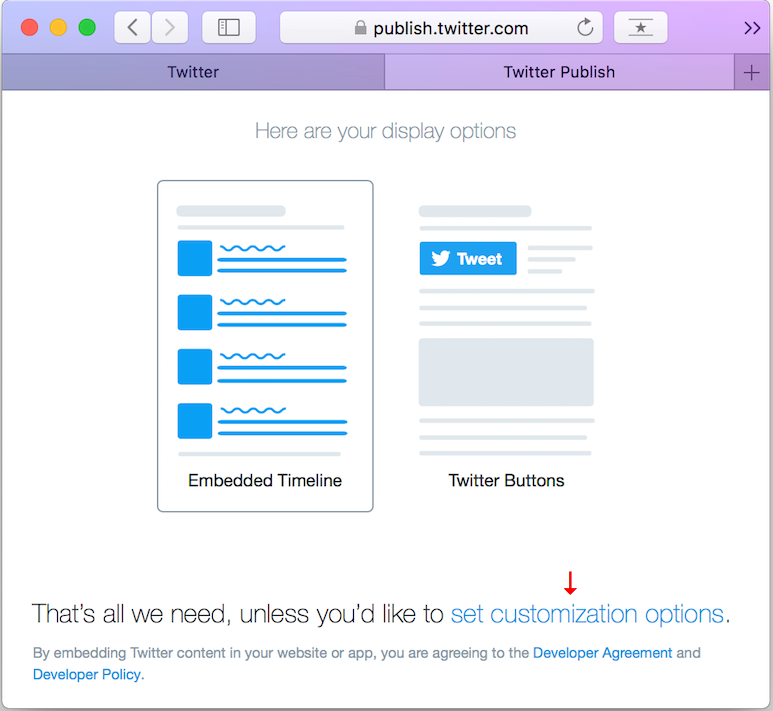
高さはとりあえず適当に入れて、あとで数字を変えて調節可能です。

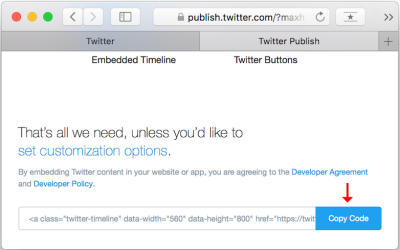
WordPressのウィジットにコピーしたソースを貼り付けます。
これでOK
widthとheghtの数値を変え、ブログのレイアウトに合うよう好みで調節できます。
ブロガーは、MacとWindows、iPhoneとスマホ、いろいろな端末で確認できる環境にしておいたほうがよさそうですね。