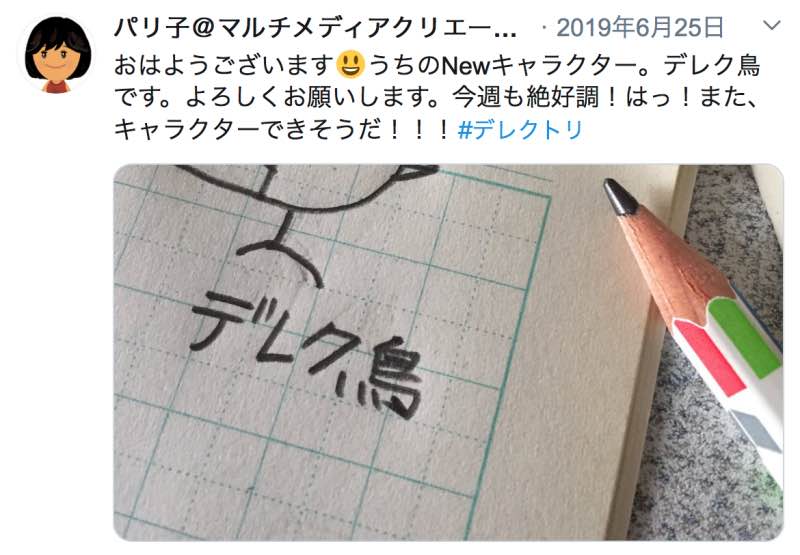
Twitter(ツイッター)で画像を投稿すると、タイムラインに表示されるサイズがあれ?と思うことはありませんか?


興味を持ってクリックしてもらえれば、実際の画像全容が見れるのですが、タイムラインに切り取られ表示される部分によっては、なんらつまらない画像になってしまってスルーされることもあります。
クリックしてもらうことが目的であれば、切り取られて表示されることで、もっとみたい感やナニコレ感を煽る効果がある場合がありますが、瞬間で「いいね」やリツイート(拡散)を狙うなら、全体像が見えたほうがいいと思います。
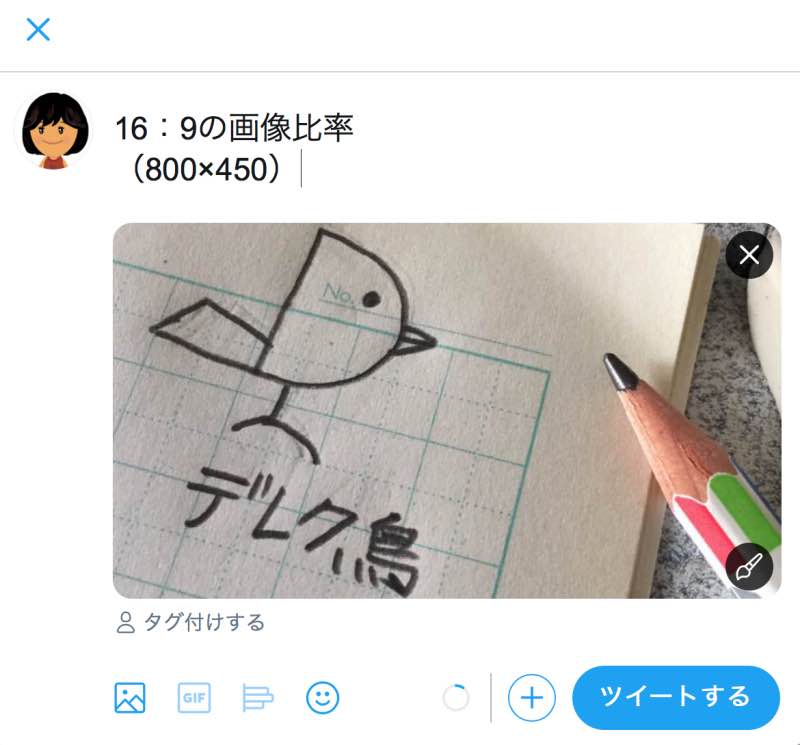
タイムラインで全体表示される画像サイズ
ツイートで流れてくる際、全体表示される画像の縦横比率(アスペクト比)は
16:9
パソコンとスマホでは、若干画像表示が変わってきますが、この【 16:9 】ですと、スマホで全体表示、パソコンの場合でも両端がやや切れる程度の表示となります。
ちなみに、パソコンの最適な画像サイズは【 2:1 】です。
アスペクト比(aspect ratio)は、画面や画素(ピクセル)の幅と高さの比率のこと。

- 画像は5MB以下、GIF画像はモバイル端末5MBまで、twitter.comなら15MBまで追加可能。
- GIF、JPEG、PNG形式の画像ファイルに対応。
- BMP、TIFF形式は不可。
- 画像サイズは、展開したツイートやフォトギャラリーでの表示に合わせて自動的に調整される。
- 1920 x 1080
- 1280 x 720
- 1024 × 576
- 800 × 450
- 400 × 225
数字が大きくなるほど、綺麗な画像になります。数値が小さいと粗い画像になります。写真の綺麗さを強調したい場合は、高い解像度で、それほどでもない画像の場合は、低くても良いと思います。
16:9の比率であれば、解像度によって画質に違いが出ますが、投稿イメージと同じサイズ表示になります。