人気のワードプレス テーマ SANGO に、Pinteret(ピンタレスト)のフォローボタンの付け方を解説します。
Pinteretとは、アイデアやイメージの元となる画像をブックマークして収集できるウェブサービスです。
個人用とビジネス用が作れるので、個人は自分の情報収集用、ビジネスは発信用として使い分けることができます。
他のPinteretユーザーが収集した画像もチェックできるので、共感するものを効率的に集めることができます。また、自分の収集した画像やアイデアのコレクションも公開できるので、Pinteretから自分のブランドやビジネスを広く拡散したい時にも役立つサービスです。Pinteretページをフォローすると、画像が新しく収集された時通知が届くなど、チェックがしやすくなります。
ところが、ワードプレステーマのSANGO には、Pinteret のフォローボタンがありませんので、カスタマイズが必要でした。やり方を忘れないよう自分のメモとしてアップしておきます。
(このページを参考にカスタマイズされる場合は自己責任にてお試しください。サポートや質問、問い合わせには対応しません。)
Pinteret のフォローボタンの付け方
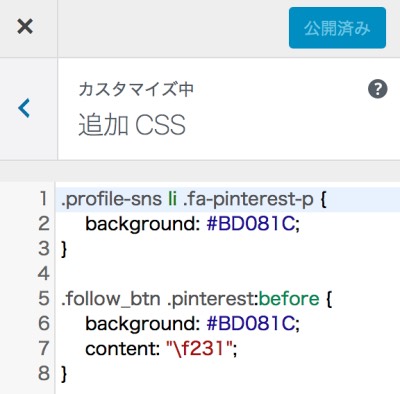
1外観→カスタマイズ→追加CSS に、コードを追加

↓コピーペースト用 コード
.profile-sns li .fa-pinterest-p {
background: #BD081C;
}
.follow_btn .pinterest:before {
background: #BD081C;
content: "\f231";
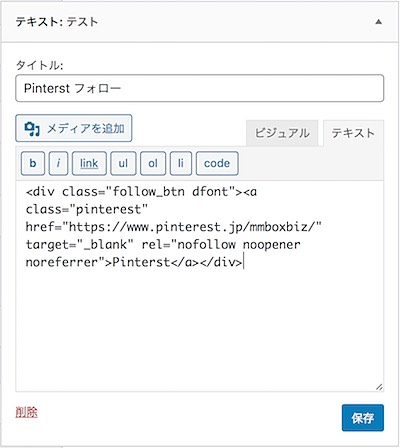
}2外観→ウィジェット→サイドバー→テキスト→コードを記述
「ビジュアル」と「テキスト」があり、テキストの方にコードを記述。その際、https://www.pinterest.jp/mmboxbiz/ の部分を自分のPinterestのアドレスに書き換える。タイトルは適切なものを入力。最後に保存。

コピーして使う場合は、https://www.pinterest.jp/●●●/ の部分は自分のPinterstのアドレスに書き換える。
<div class="follow_btn dfont"><a class="pinterest" href="https://www.pinterest.jp/●●●/" target="_blank" rel="nofollow noopener noreferrer">Pinterst</a></div>3確認・タイトル部分のカラーなどは、テーマのスタイルが反映されます。

SANGOとは人気のWordPress 有料テーマです。